Icon mix and match: When one icon won’t do the job
October 7, 2024
Icons are everywhere nowadays. People like to use them to add design elements to bullet slides. They like to combine them to make diagrams. Many companies’ branding tools include sets of matching designed icons for their employees to use.
Most icon sets are designed with the idea that they will all be used at the same size, for example, on a web page, application’s interface or the buttons on a device. If you want to use this type of icon set to create a diagram, you should try to keep them all the same size. However, if you do need to have the icons be different sizes, there are a couple of things you can do to make your design look consistent.
Don’t mix icon styles. For best results, only use icons that are from the same icon set. If that is impossible, try to find icons that look like they could be part of the same set. When I try to find additional icons to fill out an icon set, here are some of the things I look for:
1. Are the icons made up of filled shapes or are they made up of outlines?
2. If they are made of outlines, do the thickness of the outlines match the rest of your icon set?
3. Are people drawn the same? Are gears, arrows, and computers drawn the same?
Keep the level of detail the same. Make sure that the small icons are very simple and reserve the more complicated icons for the larger ones.
Keep the outline thickness the same across icons. The best way to do this is to use icons that are made up of solid shapes instead of being outlined. If you want to use outlined icons, try to find outlines that are described as “editable stroke” icons. That means you can change the thickness of their outlines.

Figure 1: Diagram with different levels of detail and different outline thicknesses¹

Figure 2: Diagram with similar levels of detail and the same outline thickness²

Figure 3: Diagram using solid icons—no issue here!³
The rest of this article was written with PowerPoint in mind, although you may be able to adapt the techniques to other pieces of software.
Changing the outline thickness for editable stroke icons
There are three scenarios where you will be able to use editable stroke icons:
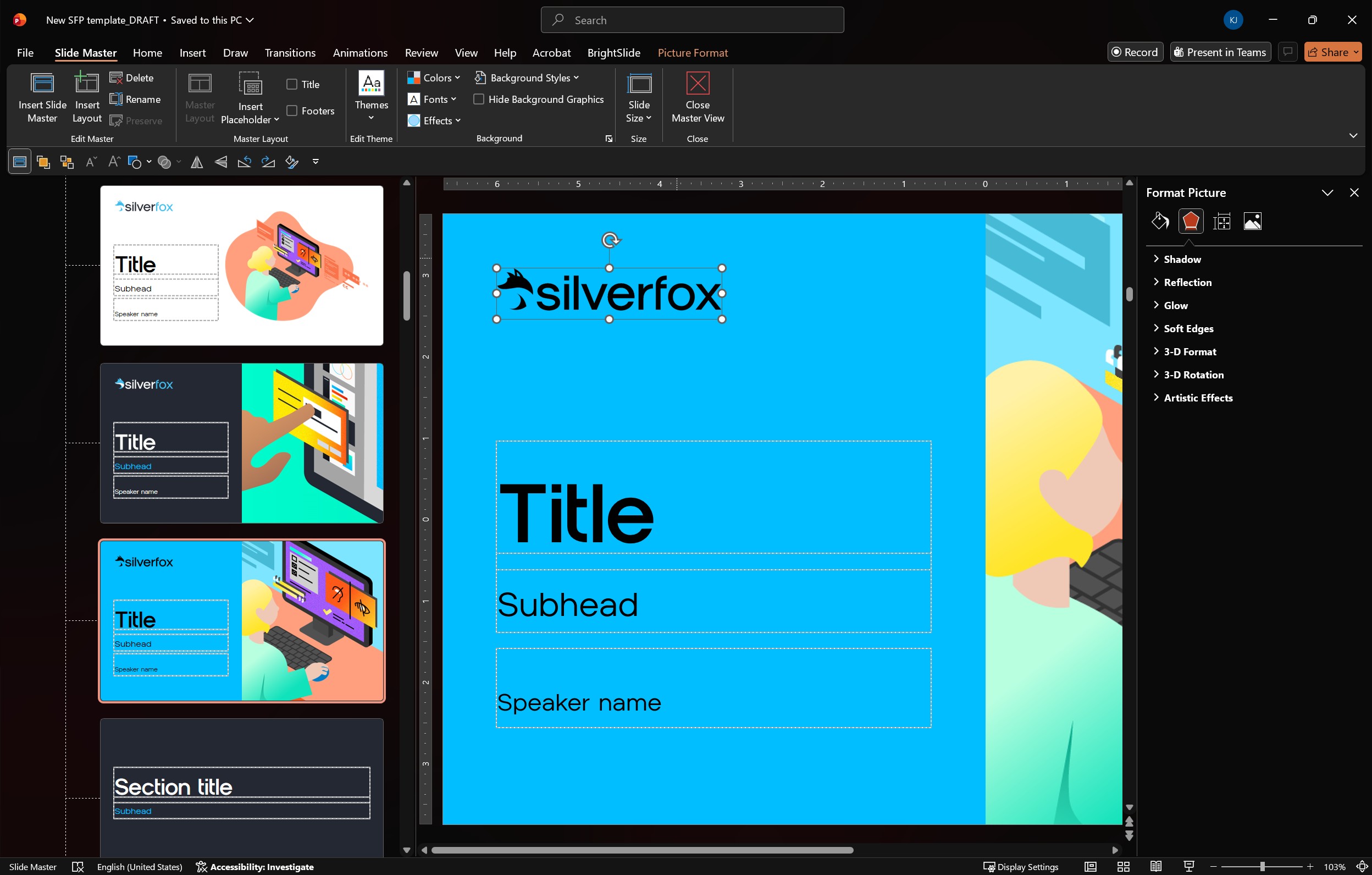
Scenario 1: The icons are PowerPoint shapes (Windows and Mac.) In this case, you change the outline thickness the same way as you would change it for any shape. Click on the icon, go to the Shape Format tab, click Shape Outline and then choose Weight. If the icon is a group of shapes, you can change all the line weights at the same time! If you then resize the icon, the line weight doesn’t change.
Scenario 2: The icons are SVG graphics (Windows and Mac.) In this scenario, select the icon and go to the Graphics Format tab. Click Graphics Outline and then choose Weight. In this case, if you then enlarge or reduce the size of the icon, the line weight will change. So it is better to make the icon the correct size before you change its outline weight.
Scenario 3: The icons are Windows Metafiles (WMF) or Enhanced Metafiles (EMF) (Windows only.) You can’t directly change the line weights in a metafile. You have to convert it to a group of PowerPoint shapes first. To do this, click on the icon and go to the Picture Format tab. Then click Group and then choose Ungroup. This will convert the imported graphic to a group of PowerPoint shapes, which you can edit as you see fit.
What if you have outlined icons that aren’t editable stroke? If you have icons that look like they are outlines but are actually shapes that happen to look like outlines, you can often use a bit of trickery to make those outlines look thinner or thicker.
To make an icon’s outline appear thicker:
1. Make sure the icon is either an imported SVG (you click on it and the Graphics Format tab becomes available) or a PowerPoint shape or group of PowerPoint shapes.
2. Select the icon and use the Graphics Outline or Shape Outline commands to give it an outline that is the same color as the icon. For example, If the icon is black, give it a black outline.
3. Choose an outline thickness that give the icon the appearance you want.
To make an icon’s outline appear thinner:
Do the same thing as above, but this time give the icon an outline that is the same color as the background against which it will be viewed. For example, if the icon is to be shown against a blue box, make the outline have the same blue as the box.
If you follow these guidelines, you can make your diagrams look cohesive with a higher level of design.